
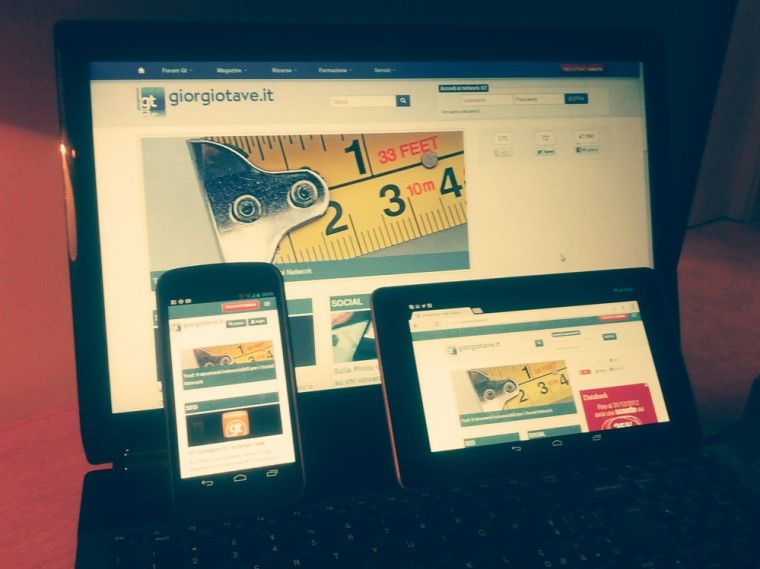
Questo è un post associato all’intervento di Andrea Pernici nell’ambito del VII Convegno GT: intitolato “La vita di un SEO ai confini del caos“, l’intervento ha presentato, tra le altre cose, una case history sul lavoro fatto su www.giorgiotave.it. E questo post è un’estensione della parte relativa al Responsive Web Design, per permettervi di capire meglio quali sono stati gli step per la risoluzione di alcuni problemi difficili da identificare.
Una volta approvati i mockup e le bozze, si è passati alla realizzazione dei vari layout.
La struttura di base è stata creata sfruttando i vari strumenti messi a disposizione da Twitter Bootstrap. Il framework, creato dagli stessi autori del famoso social network, mette a disposizione una serie di utility che aiutano nella realizzazione di un layout che si adatti anche su mobile.
Il CSS
Uno dei maggiori problemi incontrati è stato quello di adattare i contenuti pre-esistenti alla nuova grafica e soprattutto all’approccio di tipo Responsive, senza compromettere l’usabilità. In particolare sono state analizzate tutte le chiamate alle regole del vecchio CSS, in modo da poterle sfruttare e adattare all’interno del nuovo layout senza dover controllare e modificare ogni singolo post.
Altro problema riscontrato e di difficile identificazione è derivato dalla minificazione, che rompeva una regola responsive causando una visualizzazione errata solo in alcuni browser.
Tasti Social
Al fine di ottimizzare le prestazioni, ed in particolare ridurre i tempi di caricamento della pagina, i tasti di condivisione social vengono caricati effettuando una richiesta asincrona al movimento del mouse.
In seguito, si è notato che il comportamento non viene correttamente gestito su Mobile. In questo caso la funzione Ajax viene dunque richiamata andando a intercettare l’evento “touchmove”.
Tabelle
Alcuni articoli contengono dati inseriti all’interno di tabelle html.
L’utilizzo delle tabelle su Mobile provoca problemi di visualizzazione, qualora il contenuto si estenda oltre la larghezza del device.
La soluzione adottata è stata quella di inserire le tabelle, tramite Javascript, all’interno di un div che abbia width impostato al 100%, e overflow ad “auto“.
In questo modo, su Mobile, è possibile effettuare uno swipe verso destra o sinistra, all’interno del div “contenitore“.

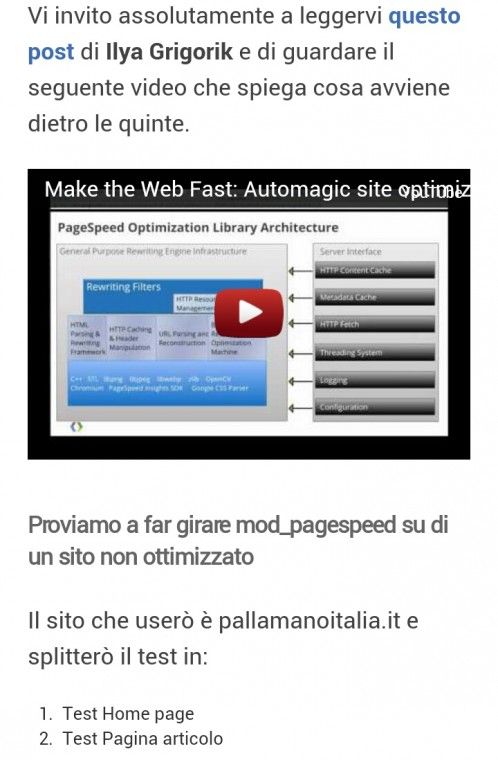
Video YouTube
YouTube e la maggior parte dei siti di video hosting di solito includono una larghezza fissa e altezza in pixel, come parte del codice embed.
La soluzione utilizzata consiste nell’inserire il video, dopo aver eliminato dal codice le dimensioni, all’interno di un div con width 100% che verrà in seguito ridimensionato. Al div “contenitore” viene dato inoltre un padding bottom di 56.25% in modo da mantenere a qualsiasi risoluzione le proporzioni in 16/9.

L’iframe contenente il video viene racchiuso in un div attraverso Javascript.
position: relative;
padding-bottom: 56.25%;
height: 0;
overflow: hidden;
}
.contenitoreEmbeded iframe, .contenitoreEmbeded object, .contenitoreEmbeded embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
RSS
L’utilizzo della tecnica del lazy load – è un design pattern comunemente usato nella programmazione per rimandare l’inizializzazione di un oggetto, finché questo non è realmente necessario – viene applicata impostando a tutte le immagini come valore dell’attributo “src” un’immagine con dimensioni ridotte e utilizzando un custom-data-attribute per specificare il percorso corretto.
Una volta che l’immagine si trova nell’area visibile dello schermo, un Javascript si occupa di sostituire l’src (con l’immagine di piccole dimensioni) con quella specificata nel data attribute.
Ovviamente gli RSS Readers non eseguono il codice Javascript, rendendo impossibile la visualizzazione delle immagini. Per ovviare al problema è stato necessario implentare un parser richiamato quando i contenuti vengono richiesti via feed, che effettui lo stesso compito del js, ma lato server.
Mobile detection lato server
Al fine di impedire il caricamento da mobile di alcuni contenuti non necessari, è stata implementata una funzione che identifica lo user agent rilevato e che in base al dispositivo filtra i contenuti.
In seguito, con l’uscita di WordPress 3.4, è stata introdotta la funzione wp_is_mobile che svolge esattamente lo stesso compito.
La fase di testing
La fase di test è stata e continua ad esse quella più complessa. A differenza di quanto avviene normalmente per un layout orientato solo al desktop, in un progetto responsive bisogna tenere conto dei vari dispositivi e delle relative risoluzioni.
Tra i vari tools e servizi presenti in rete, segnalo Responsinator, sito web che permette, una volta che viene fornita l’URL del sito, di visualizzare come rende il layout su vari dispositivi.
Plugin utilizzati
Lazy Load delle immagini
Usando per ritardare il caricamento delle immagini al momento del bisogno.
Responsive Slides
Plugin jquery che permette l’inserimento di una galleria con effetto fade in/fade out, compatibile con i layout resposive.



Se volessi sapere come fare il menù che diventa le tre righette come devo fare ? E si può tenere la formattazione che era stata creata in Css con lo sprymenu ?